This is a DIY post about creating The Project Online administrator links, a Promoted links list with a couple of the most used administrator actions for Project Online. I’ve created the administrator links in Project Online, but it can also be created in much the same way in PPM 2013 and 2016.
Preparing the Project Online administrator links
To get a promoted links set for the Project Online administrator there are a few things you should first be aware of or do.
First: the URL that you will use is different from the one I have, Project Online uses a syntax that is similar to this HTTPS://<Tennent>/Sites/<PWA name>. I will use the text <prefix> in the post, and you should replace that with your PWA url.
Example: <Prefix>/_Layouts/15/PWA/Admin/Admin.aspx could be https://yourtennent/sites/yourPWA/_Layouts/15/PWA/Admin/Admin.aspx
Second: you will need to be an admin to be able to get all the actions set in place as described in the post.
Third: Create a folder on SharePoint to store the Icon images. You can grab the Zip file with all these icons through this link.
Building the promoted list
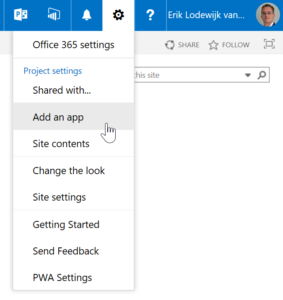
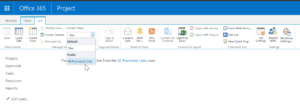
Oke let’s have a go at building the promoted links. Log into your PWA environment as an administrator. Select the gear at the top right, and select “add an app”.
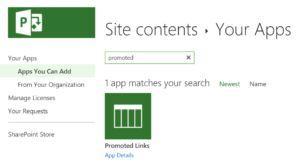
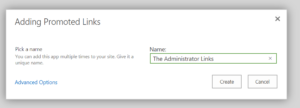
Now find the app called “Promoted links”. And give it an awesome name, such as “The Administrator links” in my screenshots.
This will create an empty list that you can manipulate to your liking by going to “List –> View All promoted links”.
Now, open an extra browser window and navigate to the image library you created in Prep step 3. I (still) like to use the old SharePoint lay-out because it gives you a easy URL for copying images. Store all the links in a notepad for later reference.
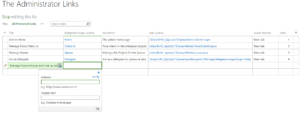
Back to the original browser window click on the “Edit list” to get the grid view that is easy to edit.
The columns “Background image Location” and “Link Location” actually have two values to enter, be aware of this. Also I like to have my links open in a new tab, but that’s just a personal preference.
The image url’s are the ones you gathered earlier, the Link locations are mentioned below (don’t forget to replace <Prefix> with the URL for your own PWA):
- Admin Home
- <Prefix>/_layouts/15/pwa/Admin/Admin.aspx
- Manage Force Check in
- <Prefix>/_layouts/15/pwa/Admin/ForceCheckin.aspx
- Manage Queue
- <Prefix>/_layouts/15/pwa/Admin/queue.aspx
- Act as Delegates
- <Prefix>/_layouts/15/pwa/userdelegation/ManageDelegations.aspx?mgm=false
- Manage Custom fields and look up tables
- <Prefix>/_layouts/15/pwa/Admin/CustomizeFields.aspx
- Manage Views
- <Prefix>/_layouts/15/pwa/Admin/ViewsMain.aspx
- Time Reporting Periods
- <Prefix>/_layouts/15/pwa/Admin/TimePeriod.aspx
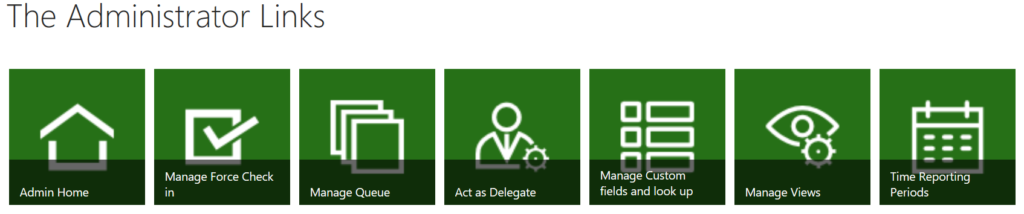
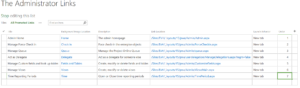
The end result should look close to my version of the list:
Now add it to the homepage by adding the app to the page, and (if you like) lock it down for only the administrators by changing the target audience:
With the result:
About my icon set and how to create your own
The icon set you downloaded (prep step 3) is part of the TPC onedrive, there’s more great content if you sign up to my Newsletter as well as a chance to get a update on what’s happening on TPC and around the PPM world.
I created the icon set using Syncfusions free tool called Metro Studio 5. It’s super easy, have a look at their site.
Final notes
That’s it for now. Another DIY post that will help make your live as a Project Online administrator a bit easier. I chose the links that are in this post because they are part of the “every day live” of a Administrator of Project Online. The links were my own choice (and inspired by a Appendix in the Administrators guide from Sensei). You might like to have other icons, or other links on the app, now you know how to do it.
As always, thank you for reading through the post! It’s been on my mind for so long, and now I finally got to finishing it. If you have trouble creating the app let me know in the comments below. And if you want to be updated on what’s happening with TPC blog, Project Online or PPM in general, you can always sign up to my Newsletter.
Hope to see you next time!
Erik van Hurck